俺的スライドデザイン変遷2017
※この記事は、 kosen14s Advent Calendar 2017の5日目の記事です。 ※ちなみに僕は中学生ではありません
やましーがやっていたので僕もやりたくなったという軽い理由。
やましーのブログリンクも載せておくね。→#学生LT 俺的スライドデザイン変遷2017
昔から毎回いろいろなデザインに挑戦しているスライドデザイン。ここで過去を振り返って変遷を見るのも悪くない。というより、昔どんなスライド作ってたっけな。僕も気になる。
というわけで、過去の遺産をいろいろ漁っていこう!!
#1 Powerpoint 2007 時代
スライドデザイン変遷を探ろうと蓋を開けてみると、思えば中学一年生からスライド作っていた。自分のPCを買ってもらう以前の話なので、当時の資料は残っていないが、記憶には残っている。中学校のPCや父親のPCを使用していたので、フォントはWindows標準のものしか使ってなかった。
特徴
- アニメーションをやたら使う
- Windows標準フォント
- 一文が長い
- 関連のある話題はできるだけ1枚にまとめる
とにかくなんでもアニメーションを付けた。
アニメーションウィンドウが複雑になるのがカッコいいと思っていた。
スライドは白紙からスタートして、登場効果で画面にオブジェクトが増えていく感じ。説明の流れをわかりやすくしたつもりだった。
学校の授業中の時間では足りず、こっそりデータを持ち帰って家で制作していたが、アニメーションのクオリティでそれがバレて注意された記憶がある。
あと、生徒会のトップの先生に「なんやそのヌメヌメ~って出るやつ。私はパッと出るんが好きやわ~」ってニコニコしながら言われた記憶もある。だがやめない。それが中学生クオリティ。
やっぱり僕はどうやら動くものが好きらしい。動画制作を始めたのも実はこれが起源だったりして。
#2 Powerpoint 2013 時代
高専生になって自分のPCが買ってもらえ、PowerPointも新しくなった。アニメーションでできることも増えて大喜びだった。新しい機能をとりあえず試していた。フォントにはまだそこまでこだわっていないころの話。
特徴
例
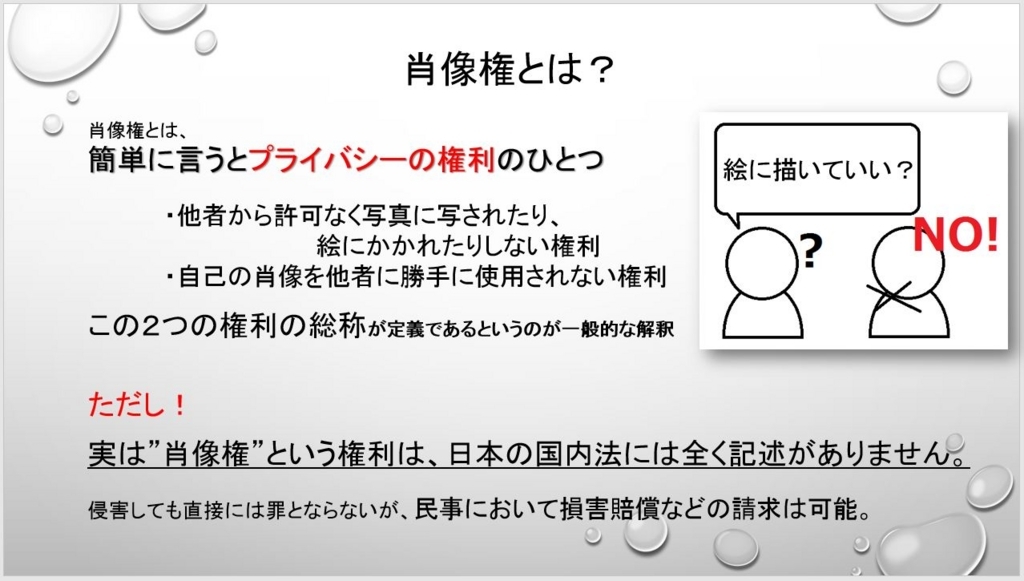
例1 著作権・肖像権(非公開)


授業の一環で調べ学習みたいなのがあって、その時のスライド。赤文字協調やってるわぁ。
あんまり時間なかった記憶があるので、MS Pゴシックだしテンプレートも使ってるし画像はペイントで書いたやつだけど、1タイトルが1枚になっていて、順序良く登場効果が付いている。
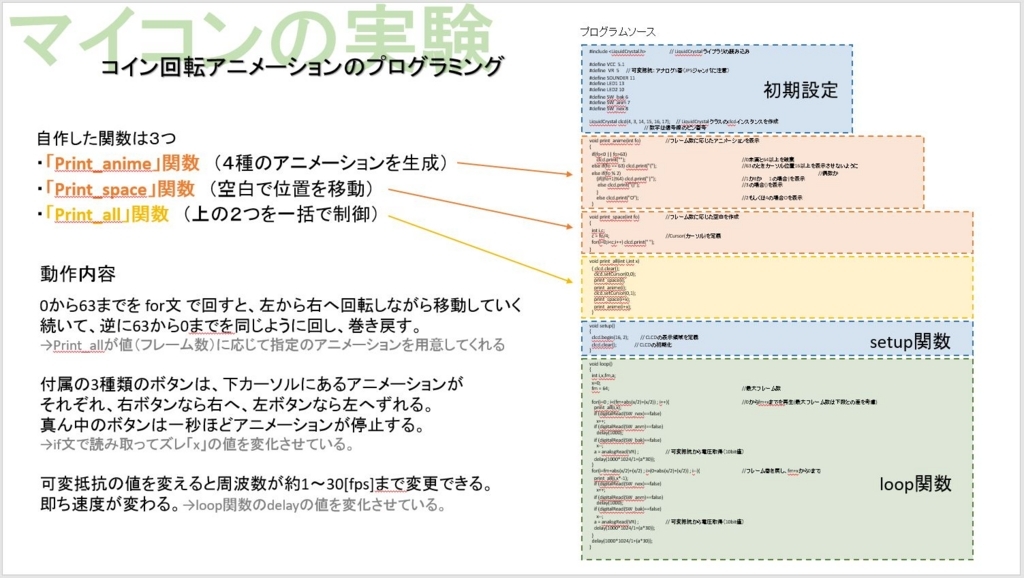
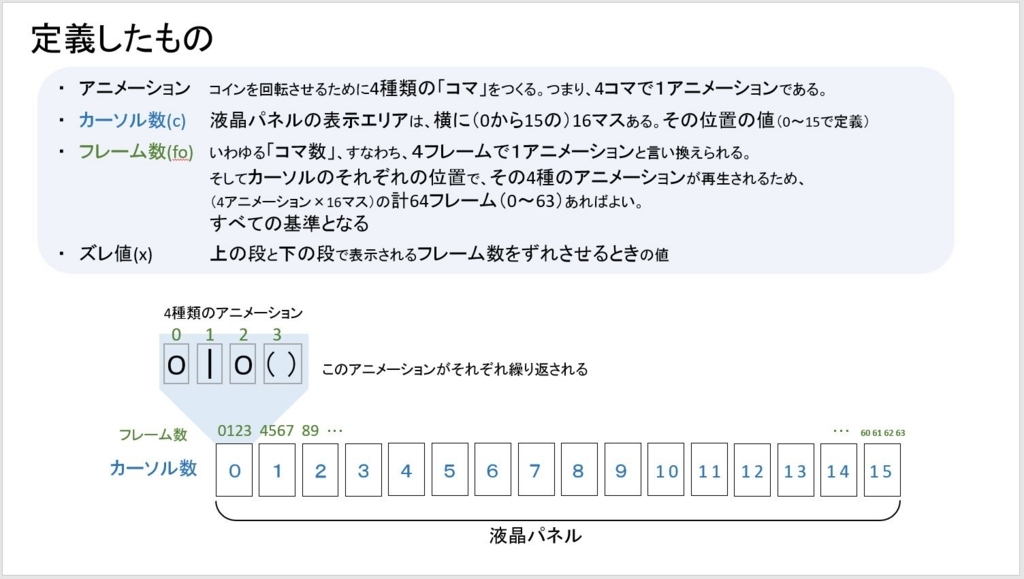
例2 マイコン制御の実験の自由課題。ソースコードを解説するために作ったスライド(非公開)


これは発表というより印刷用だったので字が細かいけど、この時代の傾向はよくわかる。上から順番に登場アニメーションが付いていて、1タイトルごとに1枚にまとめている。
スライドはできるだけ1枚にまとめた方が一目で全体像がわかるし、順序もちゃんとアニメーションで順番に登場させるので、それで十分わかりやすいと思っていた。
今気づいたけど、マイコン制御実験でもアニメーションやってたんだな…。アニメーション好きすぎか。
#3 アニメーション進化時代
ここでも懲りずにアニメーションをやっていた。
新しいスライドアニメーションの可能性を模索した時代。順序をわかりやすくするための登場アニメーションだけでなく、表現として意味のあるアニメーションを用いようとした。
この時代に得た知見は大きく、またどこかのLTでお話しするかもしれないが、ここでは簡単な紹介だけにしておく。
特徴
例
スライドを再生するだけの動画を、この紹介のためだけに制作したので是非全部見てほしい。
例1 シンガポール国際交流会 京都ツアー プレゼン(データ非公開)
シンガポールの学生との国際交流プログラムで、京都観光に行く時の事前知識としてプレゼンしたもの。
フォントに手を出したり、見やすさを考えたりしてないので、少し見にくいかなぁという印象。
例2 国際交流会 お絵かき伝言ゲーム(データ非公開)
これは例1と同時並行で作ったプレゼン。国際交流会でのレクリエーションとして、お絵かき伝言ゲームをしたので、ゲームのルール説明をスライドで行った。ご覧の通りビジュアルメインになっているので、僕の拙い英語で説明するよりよっぽどいいだろう。
例3 国際交流会 日本文化紹介 プレゼン(データ非公開)
これは例1・例2とは違う年の交流会で、日本文化紹介の担当になったので作ったもの。
デザインに本格的に取り組み始めた頃なので、「重要度が対等で同じ要素は同じデザイン・同じアニメーションにする」ということを意識している。見てわかるように、アニメーションがあるだけで見る順番がわかったり、今何の話をしているのかがわかりやすかったりと、とても流れがつかみやすくなる。
あと、Seasonsの所の「パワポでこれができるの⁉」感やばくない??
まぁ、無理やりなんだけどね。圧倒的筋肉解決!!
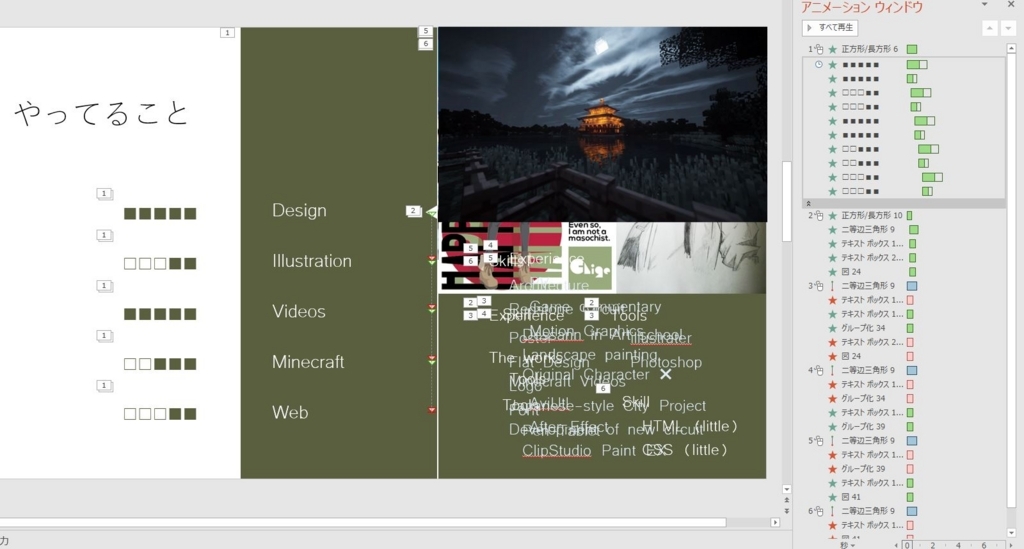
例4 自己紹介LT(データ非公開)>> 注意!音が出ます!<<
kosen14sの内部LTで使用したスライド。途中までは全てPowerpointによるアニメーションで、そこに今まで作った動画のまとめをぶち込んでいるだけ。動画時代の訪れを予感させるスライドだ。
それよりパワポの編集欄を見てほしい。 ↓↓↓

こんな状況である。
こんな重なった複雑なアニメーションの構築にはコツがあって、パワポの「オブジェクトの選択と表示」という便利機能によって実現されている。「パワポで作るアニメーションのコツ」みたいな話もまたできそうだ。
#4 動画時代
かなり動画編集能力が上達したので、ソフトを使って動画を出力し、それをスライドで使用するようになった。PowerPointに動画自動再生機能、カット編集機能が付いていたのが最高だった。
ちなみに紹介で使っている動画は、
Powerpointのアニメーションを画面録画したものである。
決して編集・加工はしていない。あくまでもPowerpoint上で動くものとして見ていただきたい。
特徴
- 動く。動く。
- アニメーションの限界がなくなったので、様々な表現が可能
- どうやって作っているか初見ではわからない
- 進むと後戻りが難しい
例
例1 Kx_LT Opening
kosen14sでいつもやってるオンラインLT会を「Kosen14s LT ×Public」という名前で、弊学の部屋を借りてオフラインでやろうってなった。そんときのOPでスライドに埋め込んだのが動画時代の始まり。詳しくはこちら
例2 色の話
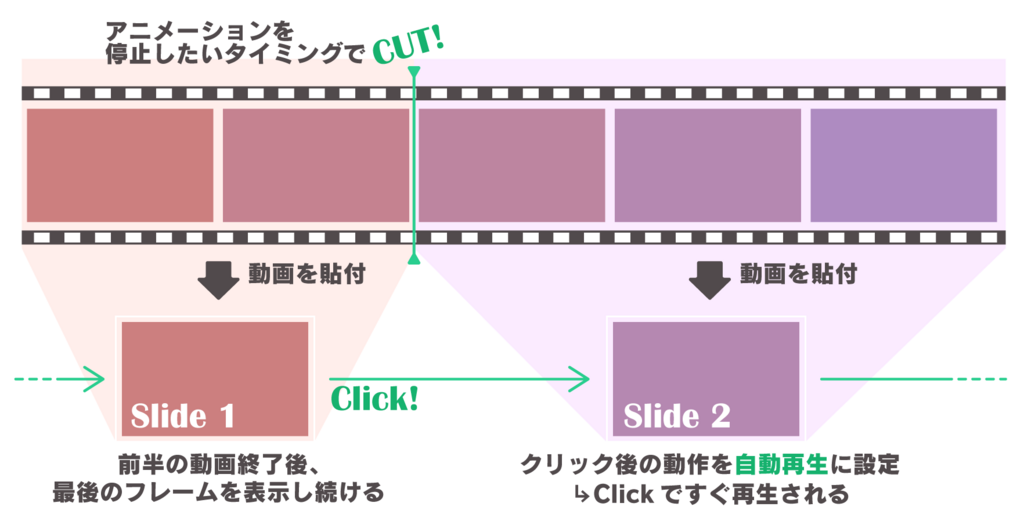
例1のKx_LTでやったスライドなんですが、これもスライドに動画を埋め込んでいる。動画を止めたいところでカットして、カット後のシーンは次のスライドに張り付ける。

例3 Mono-coto innovation 2016 全国決勝でのアイデアプレゼン >> 注意!音が出ます!<<
これは次の「動かない時代」の前景で、止め絵と動画とが必要に応じて使い分けている。機能の説明は、シーンを想像させる動画の方が分かりやすいので採用。被験者がどんな反応をしていたかは、実際の動画のほうが直接的に伝わるので採用。最後は力で押してこ!ってことでドーン!って感じの動画を採用ってかんじ。
ちなみに、結果は4位でした。3位入賞ならなかった……
例4 動画の話(公開中)
 ここから再生リンクへ飛んだ先のDEMOをクリック
ここから再生リンクへ飛んだ先のDEMOをクリック
Powerpointを使わずに全て動画でプレゼンをする挑戦をしたのが、高専カンファ舞鶴2でのプレゼンだ。
詳細はこちら
モーションプレゼンをするための再生アプリをJavascriptで書いて、動画の再生停止をコントロールしている。
雑コードのため、バグが出る(注意)
#5 動かない時代(現在)
ようやく、アニメーションが必要ない場合もあると気づき、「スライドをめくる」という表現ができるようになった。全くアニメーションのないスライドを作るようになった時代。
正直な話、Adobe illustratorが便利だった。PowerPointで作ろうとすると、必ずアニメーションを追加しなければならない呪いにかかっているので、アニメーション付けたいときだけPowerPointを使うようにしている。
特徴
- illustratorでpdf出力
- パスで描かれた図
- 見やすさ・読みやすさ重視
- 余白と配置・大きさを意識
- 色や形に統一感
- 有料フォントも使用
例
例1 創造実験 team:Airspace
speakerdeck.com
学校で高専祭向けに作成したやつのスライド。茶色っぽい色で落ち着き感がありつつ、アクティブな雰囲気にした。
例2 デザインの新常識
speakerdeck.com
OITLTに行った時のプレゼン。こちらを参考
黄金比を使ってきれいに見える配置を模索していた。テーマカラー2色を大胆に使っているのが特徴で、ちょっとチャレンジだった。
例3 電気・情報・デザインで最強になれる話
speakerdeck.com
FOLIOというデジタルクリエイターのイベントに参加したときのLT資料。デジタルクリエイター達の前で電気回路の話をかましてきました。これが割とウケて好評でした。
で、今回はあまり僕は動画や3DCGの技術を持っていないので、とりあえず僕のイメージ作りができればと考えてました。
そのためテーマカラーの深緑を用いて、僕のポートフォリオサイトに似たイメージのサブカラーを用いて、斜めにするテクニックも多用しながら構成しました。今回のスライド、「ちげっぽいデザイン」を意識した
— ちげ JS勉強中 (@Technictige) 2017年12月2日
困ったら斜めバレてる…
— ちげ JS勉強中 (@Technictige) 2017年12月2日
#6 ちげっぽいデザイン
やましーっぽいデザインの話題で「あーなるほど、確かにやましーっぽいわ」と納得したので、じゃあ「ちげっぽいデザイン」って何だろうというのを考えた。デザインを本格的に意識するようになってから、友人にも最近の僕っぽいデザインの特徴を見破ってくれたので、ここにメモしておく。
- 淡い単色を使う
- 緑
- フォントに困ったら、たづがね角ゴシック
- フォントは極太・極細が好き
- 斜めに配置する by yamasy
- 静止画だけど動きのある構成 by Cilvia
- 注目させたいところを次のスライドで拡大する by Cilvia
……他なんかない?
#7 まとめ
とりあえず僕は動くものが好きみたい。改めて振り返ってみて、今やってる動画制作の原点を再確認できた気がする。
初心忘るべからず。