パワポでかっこいいスライドが作りた~い話(前編)

「高専カンファレンスえぶりわん in大阪」で、実行委員をしてきました。
僕は副実行委員長だったのですが、メインの活動はデザインと動画制作でした。カンファは大好評だったので、とてもありがとうございましたって気持ちです。デザイン班についてはやましーがまとめてくれたっぽい。詳しいカンファの内容についてはまた今度書こうかな。
kosenconf-113everyone.connpass.com
ここからが本題。 そこで僕はスライドデザインのお話をしました。時間が無くて飛ばし気味でしたが、需要があると思ったのでブログにまとめます。もう少し下に登壇したスライドデータの公開リンクを貼り付けていますが、プラスアルファの情報も盛り沢山なので、1度話聞いたよーって方もご興味あれば是非ご一読ください。
こんなことありません?
- かっこいいスライドデザインを見たことがある
- かっこいいスライドを作ってみたいと思ったことがある
- デザインできる人に聞いたら月払いの有料ソフトで萎えたことがある
- Adobe illustrator を買うか悩んだことがある
上の項目に一つでもチェックが付けられる方は、このブログの内容は少し役に立つかもしれません。
僕は学生料金でイラレ(Adobe illustrator)を持ってるんですが、「ソフトなに使ってるんですか」ってよく聞かれます。お高い有料ソフトだと知ると皆さん決まって微妙な顔をされるんですよね。
ただし!イラレを買ったからと言ってデザインがうまくなるわけじゃないんやで。
液タブを買ったから絵がうまくなるわけじゃないよっていうようなアレです。
別にパワポ (Microsoft PowerPoint)でも十分作れるんだぞ!ということをわかっていただきたい!
ということで、パワポで平均以上のスライドを作るテクニックを紹介していきます!
(※この記事はデザイン初心者向けです)
↓発表スライドデータ(ブログに合わせてパワポも追記したぞ) speakerdeck.com
#Step1 色を決めよう!
好きなカラーパレットを見つける
カラーパレットってご存知ですか? カラーパレットとは、相性の良い色の組み合わせなどをまとめたものです。カラーパレットと言うと「よく使う色」をまとめたりするイメージがありますよね? あると信じたい。ですが、本当によく使う色はカラーコードで覚えてしまいますし、様々な色を扱うデザイナーはわざわざまとめなくても自ら相性の良さそうな色の検討をつけて、その場その場に合った適切な色を見つけ出します。
初心者にはそれが難しいので、色選びはツールに頼ってしまいましょう!
センス良く見える色選び厳選おすすめサイト
1. COOLORS

スペースキーを押すことでランダムでカラーパレットが生成される。好きな色はロックしておくと、それ以外の色が変わってお気に入りの組み合わせを見つけることができる。
直感的で分かりやすく、他のサイトと比べてもストレスなく選べるのがとても初心者向きでおすすめ。
2. Palettable
こちらも似たようなサイト。色が好きかどうかを聞かれるので好きなら「L」、嫌いなら「D」を押していくと勝手にカラーパレットが生成される。ただ、ホントに好みの色だけで判断すると崩れるので、選択は少しセンスが必要。
3. Palletton
独特なUIのこのサイト。ドミナントやトーンなど、少し色についての知識があると、センスの良い選び方ができるかも。
色を登録する
好きなカラーパレットが選べたら、パワーポイントでその色達を登録しましょう。配色に登録することで、とても使いやすくなります。色の登録の仕方はコチラ!
1. 表示タブの中の「スライドマスター」を押して、マスターツールを立ち上げる

2. スライドマスタータブ「配色」内の「色のカスタマイズ」を押す

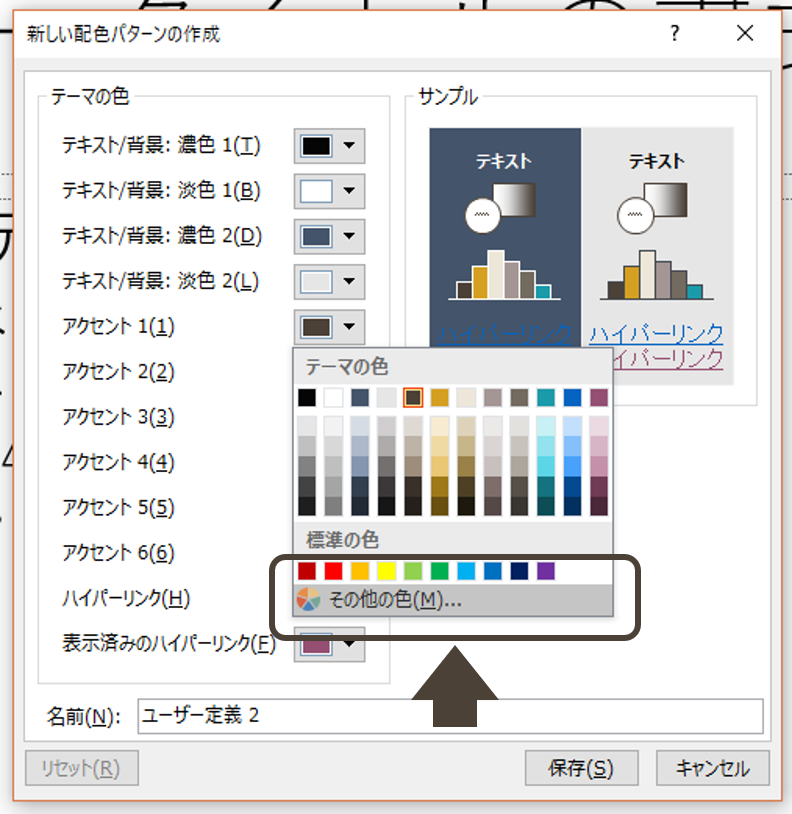
3. 適当な色をクリックして出たタブの「その他の色」をクリック
アクセントカラー(1~6の辺)の変更をおすすめします。

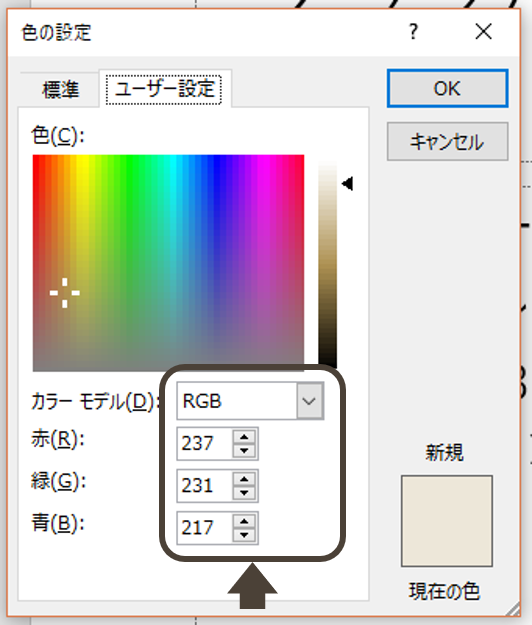
4. 変えたいRGBの値をメモって色の設定にコピーする

残念ながらパワーポイントのカラーパレット編集は、カラーコードでの色の指定ができず、RGBとHSLしか対応していません。しかもどちらも入力欄が3つに分かれており、コピー&ペーストの作業が単純に3倍になります。
ここが有料ソフトとの差か……。
もしカラーコードで指定できる裏技をご存知でしたら教えてください(切実)
5. 全部OKを押して、マスター編集を閉じる。
これでカラーパレットの設定は完了です。少し面倒くさいので早さが必要な場合には、見本にしたパレットのスクショを取って画像で読み込み、スポイトで色を取得する筋肉的な方法もあります。
ちょっとした色の参照とかはそれで十分かも…
OnePoint 色の使い方
良い組み合わせとして何種類かの色を選んだとしても、良いデザインができるにはまだひとつ情報が足りていません。
それは、色の明度差に気をつける です。
色には様々な特徴がありますが特に気をつけたいのは、明度差。スライドデザインはデザインがかっこいいという以前に、文字が読みやすいことが何より重要です。読みにくいと伝わる話も伝わりません。人間の脳も画像処理と同じことをしているので、読むという動作にリソースを食われると「内容を理解する」までに至らないのです。
読みやすい文字には、背景と文字色の明度差が離れていることが望ましいです。
背景と文字色が同系色の色だととても見にくくなるのは経験的に理解していただけると思います。背景が暗ければ文字は明るく。背景が明るければ文字は暗い色にしましょう。 もし、中間くらいの明度なら、明るい色も暗い色もどちらも合うという可能性もあるので、いろいろお試しください。
#Step2 フォントをキメよう!
さて、Webに公開したスライドではフォントが適応されず嘆いていましたが、ここでは画像で紹介するので大丈夫。フォントはとても大事です。フォント1つで雰囲気ががらりと変わります。
さっそくおすすめフリーフォントをご紹介しますよ~!
1. 源ノ角ゴシック JP(Source Han Sans / Noto Sans CJK)
 「スモールデバイスで読みやすい、すっきりとしたデザイン」というデザインコンセプトのもとに、AdobeとGoogleが共同で開発したゴシック体のフォントです。さすがAdobeとGoogleのタイアップとあって、フリーフォントながら対応している文字も多く、7ウェイトが選べます。
「スモールデバイスで読みやすい、すっきりとしたデザイン」というデザインコンセプトのもとに、AdobeとGoogleが共同で開発したゴシック体のフォントです。さすがAdobeとGoogleのタイアップとあって、フリーフォントながら対応している文字も多く、7ウェイトが選べます。
ややこしいのはそのフォント名で、Adobeは「源ノ角ゴシック (Source Han Sans)」という名前で公開し、Googleは「Noto Sans CJK」という名前で公開しています。Notoシリーズは有名なので皆さんよくご存じだと思います。ちなみにこのブログの文字はこの「Noto Sans CJK」を使っています。
AdobeとGoogle、どちらのフォントも中身はほとんど変わりませんが、どうやらウェイトに少し差があるみたい。気になった方は調べてみてください。
このフォントがスライドデザインにおすすめな理由は、フリーである以外にもいくつかあります。
- プロが作ったフォントである
- 対応文字、ウェイト数が多い
- 見やすさ・読みやすさに優れている
- 各国の言語を使う際にNotoと書体デザインが統一されている
ただ、おそらく公式のダウンロードサイトはGithubしかなく、他の公開サイトは2次的な公開だと思うので、Githubに慣れてないとダウンロードの仕方に少し戸惑うかもしれない。Adobeは早く公式のかっこいいダウンロードサイト作れ! github.com
2. 源暎ゴシックP
 源暎ゴシックの特徴としては、源ノ角ゴシックを改良し、動画のテロップなど文字と文字の隙間を詰めたい時に使えるプロポーショナルフォントとなっています。illustratorなどの高度な組版機能を持たないソフトでも、ある程度は見栄えが良く見えます。僕は十分 源ノ角ゴシックで間に合っているので使いませんが、これは好みの問題なので紹介しました。
ちなみに、このフォントを公開している公式サイトでは、
源暎ゴシックの特徴としては、源ノ角ゴシックを改良し、動画のテロップなど文字と文字の隙間を詰めたい時に使えるプロポーショナルフォントとなっています。illustratorなどの高度な組版機能を持たないソフトでも、ある程度は見栄えが良く見えます。僕は十分 源ノ角ゴシックで間に合っているので使いませんが、これは好みの問題なので紹介しました。
ちなみに、このフォントを公開している公式サイトでは、
気になる部分を調整して使用しようとしても AviUtl などのフリーソフトでは個別に文字詰めるのは不可能に近く、欧文と数字を部分的に拡大することも難しい
との記述がありますが、AviUtlはカーニングできるんだぞ!! 大嘘こくな!(机バンバン)
詳しくは AviUtl解説サイトの「【AviUtl】動画への字幕(テロップ)の入れ方」という記事をご覧ください。「テキストのマークアップタグ」項目内の「座標の指定」のところに書いてあるぞ。いちいちテキストで指定するのはめんどくさいけど、「不可能に近い」ことはないでしょ?? いつもこれでカーニングしてる。
このフォントを僕が使わない理由にはこういう背景もあるんですな~(うそですごめんなさい)
3. 源ノ明朝(Source Han Serif / Noto Serif CJK)
 要は源ノ角ゴシックの明朝版。こちらもAdobeとGoogleの共同開発で、それぞれ2種類の名前で公開されています。Adobe側の公式サイトがカッコいいのが個人的にポイント高いですね。
要は源ノ角ゴシックの明朝版。こちらもAdobeとGoogleの共同開発で、それぞれ2種類の名前で公開されています。Adobe側の公式サイトがカッコいいのが個人的にポイント高いですね。
スライドで使うには認識と見やすさの観点から、太めの Medium・SemiBold・Heavy を使うのをお勧めします。文字をスライドいっぱいに大きく表示したいときなどは、細いウェイトでも視認性が高くなるのでOK。
4. ロゴたいぷゴシック
 使うだけでおしゃれになる超おすすめデザインフォント。このフォントの公開サイトにもあるとおり、ロゴに使われるようなカッコよさと、やさしさ・柔らかさを併せ持ったデザインが特徴的です。特に淡いパステルカラーのカラフルな文字にピッタリです。
使うだけでおしゃれになる超おすすめデザインフォント。このフォントの公開サイトにもあるとおり、ロゴに使われるようなカッコよさと、やさしさ・柔らかさを併せ持ったデザインが特徴的です。特に淡いパステルカラーのカラフルな文字にピッタリです。
Step3 スタイルを統一しよう!
スライドデザインで、これが一番重要です!
タイトルはこんな感じのデザインで……見出しはこんな感じで……という風に、必要な項目ごとにデザインのルールを決めましょう!
色・大きさ・フォント・テキストの揃え方・画像・線・囲い・図形など、特徴を決める要素はいろいろあります。そのため、ルールの決め方もいろいろ。見出し・タイトル・デフォルト・吹き出し・協調・比較など
たとえば、冒頭で公開したスライドを例に紹介します。
吹き出しのシーンでは
あ~ここでchromeが落ちて編集履歴が消えたので萎えました。スライドデザインで一番重要なところで、めっちゃいい文章かけてたのに……やる気の喪失。心に穴の開いたような虚無感。はてなさん自動保存実装してお願い~~~!!!
こころが折れるってこういうことを言うんだなって思ったの、Dドライブ吹っ飛んだ以来だわ
— ちげ (@Chige12_) 2018年1月18日
これはしばらく立ち直れない…… とりあえずこれで上げます。しばらくしたら書くよ。ごめんね。
これはだれもわるくない。
【1/27 追記】 今、続きを書いているので、2月頭には上げるかも
