電気科PV詳細解説!#1
※この記事は、 kosen14s Advent Calendar 2017の12日目の記事です。
#1 はじめに
11/3 午前8時に僕の新しいPVが完成しました。まずは見てくれ。
猶予6日間で突然思いついて作り始めたので、ちょっと荒さが目立ちます。その6日間、授業中もPVの進捗が気が気でなかったです。寝る間も惜しんで作り込みました。
なぜそんなに頑張ったかというと、1週間後の11月3日金曜日にいかにして間に合わせるかが重要だったんです。その日は我が高専の高専祭(学園祭)。その高専祭で電気工学科をアピールする展示物の一つとして、先生達の度肝を抜くべく制作に励んでいたというわけ。先生・友人たちの度肝を抜いてやったぜ!!
このPV、実はそれほどレベル高くありません。なぜならこのPVは、世の中に溢れたハウトゥー記事や解説動画のパクリの集合体だからです。動画制作中級者ぐらいの方には共感してもらえるかもしれないんですが、動画制作ってそんなもので、誰かが作ったエフェクト、誰かが作ったプラグイン、誰かが作った素材の上で成り立っています。僕なんて、その方達の土俵の上で遊んでる子供に過ぎません。世の中にはそのしっかりとした土俵を丁寧に作る方や、土俵の上で誇り持って戦うデカいお相撲さんみたいなすごい人達が沢山います。
土俵の上で遊ぶ子供だからこそ出来ることもあります。それはこの遊びの面白さを共有することで、ただ動画制作を始めたばっかりでよく分からない人に、こんなふうに作ってるんだよと見せて、単純に遊び仲間を増やしたいって思いがあります。正直それだけ。
この記事では、土俵で遊ぶ方法を皆さんにお教えしたいと思います。動画を完成させるというハードルが少しでも下がってくれればと思います。
で、これはある程度の初級者が中級者に登るための記事だと思ってもらった方がいいかもしれないです。土俵に入るまでは自力でなんとか頑張って~~。初心者になるまでのところはあまり触れませんが、初心者向けのサイトもちょっと紹介しましょう!
#2 使用ソフト
まず、主な使用ソフトを紹介します。
メインはフリーのAviutlを使用してるので、素材があればお金をかけずとも、それなりの動画は作れる様になるはず。
#3 初心者の人は見ておこう
まずは、AviUtlについて
とりあえずこれを全部見よう。基本的な使い方が分かるはず。これほど細かく解説する技術はないので、基本はこのサイトに任せちゃおう(手抜き)。
aviutl.info
使い方から導入までちゃ~~んと解説されている。 それを読んだ人が次のステップに進めるぞ!
電気科PVの構造
冒頭で紹介した電気科PVは、どういう感じで作っているかというと、
- 音楽を決めます。
- illustratorとPhotoshopでアイコンなどのベクター素材、イラスト等を作ります。
- Blenderで3Dモデルをアニメーションさせます。
- After Effectで、AviUtlではできないエフェクトを作ります。
- 3,4,5を統合して合成・編集し1つの動画にします。
編集素材をAdobe製品で作って、メインの編集はほとんどAviUtlでやってる。
これが全体像だ!!
 拡張編集ウィンドウの一番上のレイヤーの赤いやつが音楽データ、そのほか大部分を占める青いやつがオブジェクト、緑の奴がそれ以外のグループ制御とかカメラ制御とか、オブジェクトをまとめるやつです。
拡張編集ウィンドウの一番上のレイヤーの赤いやつが音楽データ、そのほか大部分を占める青いやつがオブジェクト、緑の奴がそれ以外のグループ制御とかカメラ制御とか、オブジェクトをまとめるやつです。
拡張編集ウィンドウのとなりは、プラグインとして公開されている「カラーパレット」。とても便利なので入れておくといいかも。
そのまたとなりは「虫眼鏡プラグイン」。こいつもなかなか便利。そしてその上、小さいアイコンが並ぶ「拡張ツールバー」こいつも優秀なプラグイン。
そしてその隣、拡張編集ウィンドウとセットでこれが無いと話にならない、オブジェクトの詳細編集画面。ここで色んなアニメーション・効果・フィルタ等の編集をする。
#4 手順(さっそく解説だ!)
曲を選ぶ
まずは作りたい映像の雰囲気に合う音楽を探します。
今回はTastyさんが無料公開している Colate - Starbow という曲をセレクトして、ダウンロードしてきました!↓
もちろん複数の曲をセレクトして、動画内で頻繁にBGMを変えても構いません。※著作権だけ気をつけようね!
おもむろにAviUtlをたちあげる
さて、新しい編集プロジェクトを立ち上げます。拡張編集ウィンドウのタイムライン上を右クリックで新規プロジェクトの作成をクリックし、ここでは1920x1080(FullHD)、30fpsと入力してOKを押します。これで動画を製作する準備は整いました。
音楽の追加
まずは音声を追加します。タイムラインを右クリックで、新規追加から音声ファイルをクリック。頑張って選んできた音楽を追加します。
ここでだいたいの長さをチェック。音楽が5分とか6分とかだと、今回は動画の尺がもたないので2分ほどに省略します。細かく再生したり、音声波形を(あまり役に立たないけど)見ながら、サビ後の小節の最初とかで音声データをカットし、うまいこと繋ぎ合わせます。単純に切り取って繋げるだけでも、ポイントとタイミングさえ合えばいい感じにつながってくれます。

このとき、切り取った音声データの「オブジェクトの長さ」と「再生位置」の数字をそれぞれメモしておくと、あとでファイルが読み込まれなくて全部初期化されちゃったときも安心です。オブジェクトの長さは、音声データを右クリックで「長さの変更」を押すと表示されます。再生位置は、オブジェクトを左ダブルクリックで出たり閉じたりする詳細設定パネルの項目の一つにあります。もし、再生速度も変えているのならそれもメモっておきましょう!
音楽をよく聴く
音にあわせることは動画の基本。効果音程度なら動画を先に作ってそこに音を合わせてもいいんですが、BGMなら音に合わせた動画の流れをイメージする必要があります。
音をよく聞いて、動画の全体の構成を考えましょう。
「ここは音が単調だから、説明的なテキストをだそう」とか「このサビ前の盛り上がりでこんな感じのエフェクトを入れよう」とかですね。ただ、これは全ての構成をイメージしなくてもいいです。「なんとなくこんなかんじ」という程度でいいので、だいたい3つか4つくらいのポイントで動画の構成アイデアを考えれば十分です。
これは我流ですが、編集ファイルの指定の部分に直接テキストを追加してアイデアのメモを残しておくと、日が変わっても覚えているので便利。
動画を作っていく
ここの部分はアイデア次第なのでなんでもあり。
注意すべき点は、
- 音に合わせる
- 文字はちゃんと読めるくらい時間に余裕を持たせる
- こまめに保存する
- いい感じにできたと思ったら、とりあえず出力して確認する
- 音声や画像素材は任意のフォルダにまとめておく
あとはアイデアとテクニックになってきます。はい、やっと本題です。いくつか紹介しましょう。
#5 細かいところに目を向けて
「美は細部に宿る」という言葉があるように、細かいところは大事。動画の場合は細かさだけじゃなく、時間の短いところにもこだわっていきましょう!
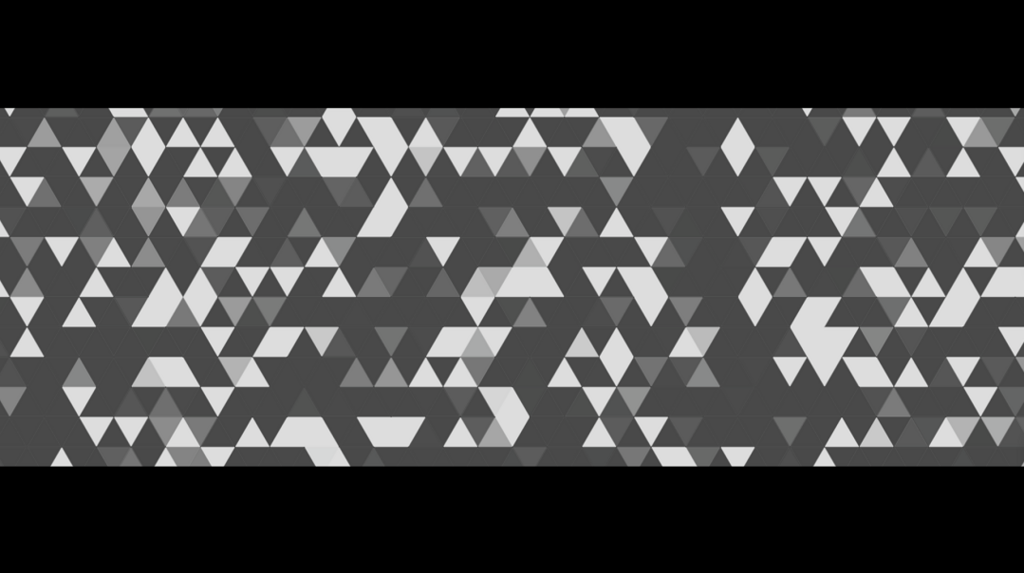
最初のところのこの三角形。

これはまず図形の追加から「背景」を置いて、薄灰色にします。これだけだと、薄灰色の背景ができただけ。 そいつにrikkyさんの「モザイクマスクスクリプト」を適用します。 詳細設定パネルの設定ボタンを押すと、パラメータ設定ウィンドウが出てきます。(すでに出てるかも)↓

「パラメータ設定」の一番上の項目、「種類」は図形の種類を表していて、1が三角形なので1が入力されてます。これでマスクのかかる形が三角形になります。
そして右側のアニメーション効果のところ、「展開度」の左右が100と0に設定されてますね。これは、展開度100の設定から0の設定まで時間軸で移動しますよって意味です。100の時は完全にマスクが適応され、薄灰色の背景が表示されない黒い画面の状態で、0の時はマスクがかからず薄灰色の背景が完全に表示されている状態を意味しています。よって100が0になるまで、三角形のマスクの形で徐々に灰色の背景が表示されていくような見た目になります。
パラメータ設定や展開度、色んな設定項目があるのでぜひ色々いじってみてください。
ちなみに、上下の黒い帯は、手前にオブジェクトを置いて表示する幅を小さくしているだけです。
電気科へようこそ

テキストを追加して、縁取り効果をかけています。テキストの周りのぼやぼや白いやつがそれです。よく見るとその白いぼやぼやが、時間とともに広がっていくアニメーションがついています。右のウィンドウの下の方、「縁取り」効果のサイズが0から40まで動く設定になってますね。これで後ろの白いぼやぼやが広がります。
背景で動いている変な形の四角形は、kerokeroさんの「Live light」スクリプトをそのまんま使用しています。置くだけで音声波形に合わせてウニョウニョ動いてくれます。
上下の黒い帯は、このタイミングでY軸を移動させて、表示領域を広げてますね。
Eのアニメーション

これはちょっと凝ったことをしています。Eが4つの四角形でできていることがわかりますか?
4つの四角形をEの形で動かすために、それぞれの四角形の動きを一つ一つ設定するのは面倒ですよね。4つ四角形全部まとめて形が変更できれば、少ない設定で動かせるので楽です。なので少し工夫をしてあります。
AviUtlはスクリプト制御といってプログラミング(lua)を使って制御できる機能があります。それを使いました。まず、Eの形で動かすには、4つの四角形どうしで重なる頂点が存在します。なので頂点の座標を一括で動かせるようにしましょう。
まず適当なオブジェクトを3つ追加します(下図左側)。ここでは一番上のレイヤーに置いてある「円(図形)」オブジェクトです。これは、座標を決定するためだけのもので、表示はしません。透明度を100にして見えなくしましょう。
このオブジェクトにスクリプト制御を適用します(下図右側)。プログラムの中身は図の通り。obj.xは、この円オブジェクトのx座標位置の値、obj.yはy座標の値です。これらをそれぞれ、Ebox1ax, Ebox1ayという変数に代入しています。これが重要です。円オブジェクトを動かすと円の現在位置の座標がリアルタイムでこの変数に格納されます。つまり、円の座標が格納されたこの変数を四角形の頂点に代入すると、頂点は円の動きに追従します。あとはその変数をそれぞれの四角形の頂点にうまく代入しておいて、円だけを動かせば、勝手に四角形は動いてくれるわけです。
残りの3つの円も、Ebox1bx, Ebox1by、Ebox1cx, Ebox1cyにそれぞれの座標を代入しています。


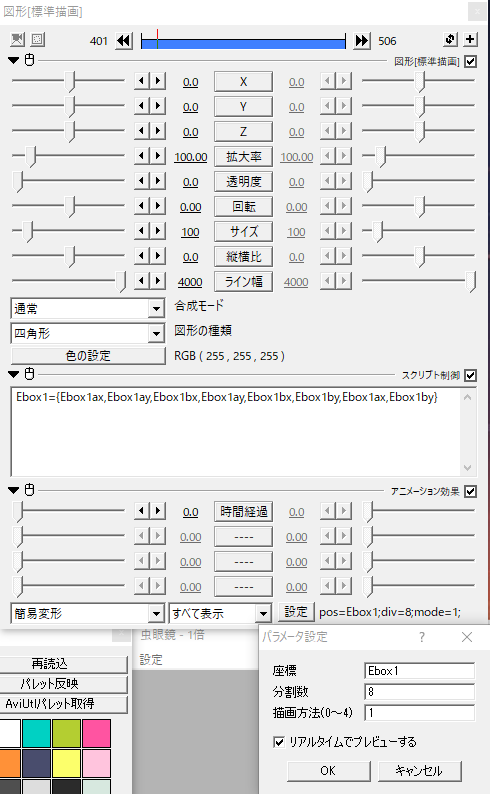
そしてレイヤーの下側4つ、四角形の設定パネルがこちら↓。

四角形の頂点を動かすには、アニメーション効果の簡易変形が必要です。簡易変形のパラメータ設定を見てみると、「座標」と書かれた入力欄があります。ここには座標を以下のように配列にして記述すると、その座標に頂点を置いた四角形が描画されます。
{ [頂点1のX座標] , [頂点1のY座標] , [頂点2のX座標] , [頂点2のY座標] ,
[頂点3のX座標] , [頂点3のY座標] , [頂点4のX座標] , [頂点4のY座標] }
この文章を、「座標」の小さい入力欄に書くのは大変なので、スクリプト制御を直前に置いて、そこで記述しています。そしてその配列自体をEbox1という変数に代入し、その変数を「座標」に指定することで、小さい入力欄にいら立つこともなく、スクリプト制御の内容を書き換えできます。
ちなみに、レイヤー上部の円オブジェクトの座標は、それぞれ「Eの高さ」「Eの横線の長さ」「Eの文字幅」などに割り当てており、それが設定できるように配列の中身を設定しています。たとえばこんな感じ。
Ebox2={ Ebox1ax - Ebox1cx , Ebox1ay - Ebox1cy ,
Ebox1bx * 1.3 * Ebox1cl - Ebox1cx , Ebox1ay - Ebox1cy ,
Ebox1bx * 1.3 * Ebox1cl - Ebox1cx , Ebox1by - Ebox1cy ,
Ebox1ax - Ebox1cx , Ebox1by - Ebox1cy
}
複雑ですね。これはEの下辺の四角形。プログラミングやってるひとなら、何をやっているかわかるはず。わからんか。
そしてあとはフレームバッファをレイヤーの一番下に追加し、「ボールド&イタリックスクリプト」を適応して全体を斜めにするだけ。
隠し色


右側のこのピンクの背景は一瞬しか映りませんが、そのピンクの色になる前に、1フレームだけ紺色の背景にしているのに気づいた人は少ないでしょう。この濃い色を1フレーム入れると少し変化がついて、色がパッと変わったことが協調されるんです。ぜひ確認してみてください。といってもチカッとする程度でほとんど見えないレベルですが……
ちなみに、ピンク背景のところで使った四角□□■□が並ぶスクリプトは、先ほども登場した「モザイクマスクスクリプト」です。二つの四角形オブジェクトにそれを適応しています。細かいパラメータ設定はこちら↓


ロングシャドウ
ロングシャドウは最近はやりのアレです。こんなやつ↓

これはとても簡単で、まず陰を付けたいオブジェクトを複製して、後ろのレイヤーに持っていきます。そしてこいつ「一方向に並べる」を付けてるだけです↓ 「個数」を増やして、色を影の色に適当に変えて置きましょう。

#6 今回はここまで
とりあえず書くことが多くなりすぎるので、いったんここで切ります。続きはまた今度! お楽しみに。