パワポでかっこいいスライドが作りた~い話(後編)
以前chromeが急に終了し、書いてる途中の記事がたくさん消えてしまったことが原因で中途半端な終わり方をしたこの記事をまずは見てください。今回はその続きです。
Step2の補足
前回フリーフォントの話で終わってしまいましたが、有料フォントに目を向けるとさらに世界は広がります。目が肥えるって感じですね。冒頭では少しその話を……。
有料フォントに目を向けると
1. たづがね角ゴシック
僕は前回、源ノ角ゴシックをよく使ってる風な体で話していましたが、本当によく使っているのはこちらのフォント。たづがね角ゴシックです。
ドイツの「Monotype」社が初めて開発した日本語フォントです。Monotype社って知ってます? Windowsに標準で入っていて、実験レポートの英字フォントはこれを使えといわれる、Times New Romanのライセンスはこの会社です。同じくライセンスを持つNeue Frutigerという書体と同じようなコンセプトで、読みやすさを意識して作られています。
文字が入る枠に単にめいいっぱい広げたような文字ではなく、より手書きの元々の文字の形に近いサイズ感にすることで余白を生んでいます。自然な文字の形によって生まれた余白を大事にすることで、読みやすいフォントに仕上がっています。
半額の安売りセールの時に奮発して買っちゃいました。
このフォントについては、実際に書体デザイナーの方にお会いしてサインも貰ってきちゃったので思い入れが深いんです。10分はこのネタで喋れますね。興味あれば聞いてください
2. 筑紫A丸ゴシック
Macには標準搭載されているみたいな話を聞いてとても羨ましかったんですが、FONTWORKSの書体です。個人的にはとてもかわいくて好きです。やわらかいイメージですが幼さは感じさせない。やましーが良く使ってるイメージですね。
実はFONTWORKSには、学生向けに4年間5000円でフォントが使い放題というプランがあります。(但し商用利用不可)めちゃくそお得なのでこの機会にぜひ。
んんん……あんまり話すと本題のスライドデザインから遠のいてしまうので、この辺で #Step3 に参りましょう。
#Step3 スタイルを統一しよう!
スライドデザインで、これが一番重要です!
タイトルはこんな感じのデザインで……見出しはこんな感じで……という風に、必要な項目ごとにデザインのルールを決めましょう!
色・大きさ・フォント・テキストの揃え方・画像・線・囲い・図形など、ルールの決め方はいろいろあります。そのため、見出し・タイトル・デフォルト・吹き出し・協調・比較など特徴を決める要素もいろいろ。
たとえば、冒頭で公開したスライドを例に紹介します。
吹き出しを用いたスライドでは、青い背景に薄く画像を用い、SCENEの文字や吹き出しの形を統一しています。
タイトルでは一見他とは違ったルールが適応されているようにも思いますが、カラーパレットの色やフォントを統一しているおかげで、全体的に見ても他のスライドと馴染んでいます。先に色とフォントを決定しておくのにはこういう目的もあるのです。
見出しのスライドでは黄色の背景に薄い画像を使っています。STEP3などの文字は、吹き出しスライドのSCENEの文字と全く同じサイズ・位置にあります。
このように、スタイルにルールを定めましょう。
なぜルールを定めるのが重要なのか
あなたがこの記事を見ているということはおそらく、今までにスライド製作を行ったことがある方でしょう。そんなあなたに質問です。なぜスライドを作りたいと思ったのですか、もしくは作る必要があったのですか?
スライドを製作するという行動には必ず何らかの目的があるはずです。
そしてそれは十中八九「何かを伝えたいから」というのが目的であると僕は思います。
つまり、何かを伝える手段としてスライドは作成されるべきです。
デザインの意味
ここで「デザイン」の意味を確認しましょう。
デザインの語源を探ると"計画を記号に表す"という意味だそうです。
デザインとは具体的な問題を解決するために思考・概念の組み立てを行い、それを様々な媒体に応じて表現すること
Wikipediaより抜粋
もちろん図や形を創造して表現する美術的視点のイメージでとらえられることも多いですが、それがデザインの本質ではありません。僕は「デザイン」という言葉を「目的を達成するために行う思考や、それに伴った行動」という意味で使っています。
つまり何か目的があって、それを達成する手段を思考することがデザインであり、デザイナーの仕事です。(僕はデザイナーではありませんが、そういう認識を持っています。)
そしてここでの目的は、ずばり「何かを伝えること」
人に何かを伝えるためにはどうすればいいのかを考えて、伝わりやすい方法・手段を探していく。そしてその手段によって得られた結果が、目的をとてもよく達成しているなら、その「デザイン」は良いデザインであると言えるのです。
人に伝わるデザインとは
人に伝わりやすい手段。これこそがスタイルを統一することに直接かかわってきます。
人が何か新しい情報を取り入れるとき、頭の中で整理する必要があります。前回、人の頭は画像解析と同じことをやっていて、読みにくいとその分理解するのに脳内リソースを食われるんだ、と言いました。これは文字だけに限ったことではありません。人は視覚的なものから情報を得ようとする場合、より形や色、記号といった「非言語なもの」から意味を見出しやすい傾向にあります。なぜならイメージが伝わるからです。文字を読むという動作よりも、聞き手にその意味をイメージさせやすくなります。
たとえば見出しのスタイルがバラバラだった時はどうでしょうか。もしくは見出しと本文の区別がつかない場合や、見出しと強調文の違いが無かったりする場合はどうでしょうか。
見出しが認識できないということは、話し手が何について今話しているのかがわかりにくいのです。「見出しが見出しだとわかる」というのは非常に重要で、「これからこういう話をするんだな」とか「別の話題になったな」と聞き手に次の内容理解の準備を与えることができます。また、聞き手の頭の中で話がリスト状に再構成され、内容が記憶されやすいというメリットもあります。
見出しが見出しだとわかるためには、同じスタイルの見出しを繰り返し使うことによって定着させます。トイレのマークの青は男性で赤が女性だと無意識にわかるのも、繰り返し使われて意味が定着しているからです。
伝えたい意味が視覚的に表現されていて、それがスタイルとして統一されている。これによって、人にその意味が伝わりやすくなるのです。
ここではそれを「意味のスタイル化」と呼びたいと思います。
たとえば「誰かがしゃべった」という意味を表すスタイルが「吹き出し」であり、「強調」の意味を表すスタイルが「太字」なわけです。
皆さんも伝えたい意味をどうスタイルに変換するか、デザインしてみてください。
#Step4 イメージ画像を使おう!
こちらは「意味のスタイル化」のためのテクニックの一つです。スライドでも紹介したこちらの二枚を見てみましょう。


続いて右側。「絶対に避けるべき企業の特徴」といっていますが、「避けるべき」と言う文字と、背景の立ち入り禁止テープは何のつながりもありません。ですがなんとなく雰囲気は伝わってきますよね。このように背景をただ単色にするのではなく、画像を使うことでそのイメージを伝えることができます。これは意味を伝えるサポートとして使うことができます。
薄い背景画像の作り方
パワポでは画像オブジェクトに対して透明度を指定できません。代わりに図形オブジェクトに透明度が指定できます。薄い背景を作る方法として2種類あるので、そのやり方を解説します。
1. 画像の上に半透明の図形を重ねる方法
コチラの方法のほうが簡単で、調整も楽だと思います。
- 画像を背景いっぱいに設置する
四角形の図形を出して、上から画像に被せる。

図形の書式を開き、塗りつぶしの「その他の塗りつぶしの色」から透明度を編集する。

図形の透明度は、10%から40%がおすすめです。うっすらと見えればそれでいいので、背景画像が、手前の文字の見やすさに影響を与えないようにしましょう。
この方法のメリットは手前の図形オブジェクトに、カラーパレットの色をそのまま設定できる点です。暗くしたければ黒っぽい色を明るくしたければ明るい色をおけば、簡単に調整できます。先ほどのスライドでも画像には何も手を加えず、図形に薄いピンク色を指定しています。
あくまでもイメージ画像はメインの要素ではないので、優先するべきは色とか文字です。単色の背景を先に置いて、文字とのバランスを見てから画像を挿入したほうがきれいにできると思います。
2. 図形オブジェクトの背景に画像を指定する方法
背景に画像を置く場合は、この方法はあまりおすすめしません。画像を半透明にして手前に配置するので、透けて見える背景の色を設定する必要があります。画像を半透明にするのも、背景色の設定も上の方法に比べてめんどくさいなぁという印象です。そのため、ここでは解説サイトのリンクを紹介するだけにしておきます。
ただ、この方法は画像の後ろに何かを置きたい場合などに使えるテクニックなので覚えておいて損はないでしょう。
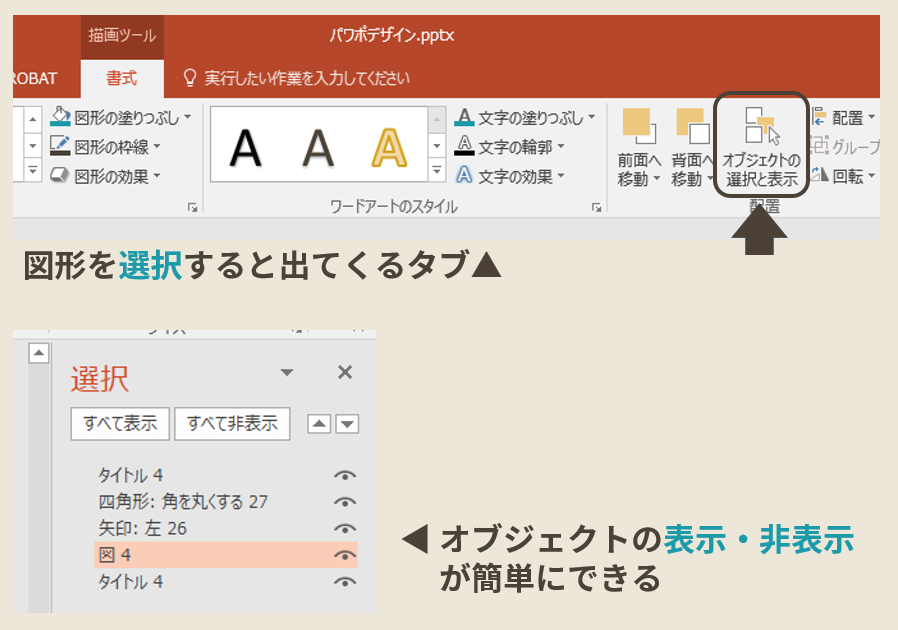
OnePoint!効率化おすすめ機能
背景画像を変えたいときや、レイヤー構造的に下側にあって、手前のオブジェクトを避けないとクリック選択できないとき、便利な機能があります。それが「オブジェクトの選択と表示」です。

書式タブの中にあるこの機能ですが、何も選択していないときは「書式」タブが出ないので、知らない方も多いのではないでしょうか。図形やテキストを選択して上の画像のように「書式」タブを出し、機能のボタンをクリックしましょう。
すると、レイヤー構造が右側から現れます。レイヤー構造だけでなく、オブジェクトの表示非表示も可能です。これで隠れてしまった下のレイヤーのオブジェクトも扱いやすくなりますね。
#Step5 色んなデザインを観察しよう!
センスは知識から!
やはり、こればっかりは色んなスライドを見ていただくのが一番早いですし効果的です。以下にスライドデザインの参考になりそうなリンクを貼っておくので、ぜひご参考に。
資料作成・デザインスキルのレベルアップを応援!スライドシェア15選 | bizpow(ビズポ)
Pinterestなどのアプリや、デザイン関連記事などを通して色んな人のスライドを見てみると使えるテクニックも増えますし、スライドデザインの幅が広がります。「こういう使い方ができるんだ!」という発見を自力でできるようになれば、スライド制作ももっと楽しくなると思いますよ!
そうやってたくさんスライドを見てみると、単にスライドデザインといっても色々ありますよね。伝えたい内容や目的が異なるので当然です。スライドを作る時は、その目的に合わせたデザインを心がけるべきです。おそらく、これが全てのデザインの大前提だと僕は思います。
たとえば、単純にかっこよさとかイメージとかを伝えたいのであれば、言葉が小さめでも英字のかっこいいフォントや幾何学図形を使ったスタイリッシュなスライドになりますし、カンファレンスなどの広い会場で技術的なことを話す場合は、見やすいように文字を大きくして、図やグラフも必要になるでしょう。
目的に合わせたデザインを心がけないと「ただ言いたいことをまとめたスライド」になってしまい、それではわかりやすさや共感につながりません。そしてその伝えたい内容・場所・目的などに適したスライドはどんなものなのか、経験的に身に着けるしかないように思います。
スライド、かっこいいな!と思ったときは、なぜそのデザインを選んだのか、目的は何なのか、というところに着目してみると面白いかもしれません。(ただし、それを考えすぎてプレゼンを聞き逃すのは×)
まとめ
さて、ハプニングもあり2回にわたって書くことになったパワポのかっこいいスライドデザイン講座、いかがだったでしょうか。僕はすっかりテスト期間に入りまして、実験レポートにも追われるという地獄ですがとりあえず書き終えることができてホッとしています。
僕はデザイナーというよりエンジニアに近いところにいるので、間違ったことを書いたり、偏見があったりするかもしれません。そんなときはTwitterやらコメントにて、ご意見やご感想をいただけるとうれしいです。
皆さんも色んなスライドデザインに触れて、自分なりのかっこいいスライドを作ってくださいね!!!
